For DSLR shot events:
Design Considerations
- The photo itself will be a 4×6 aspect ratio, so a transparent area must be designed with that size in mind – the photo can be portrait or landscape in design
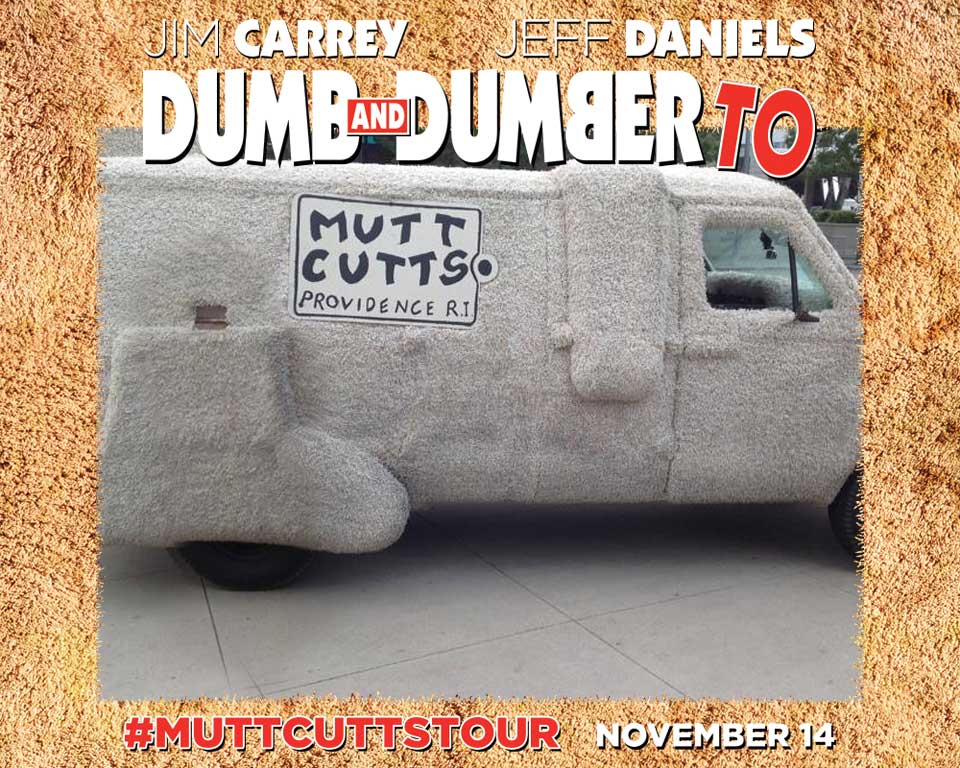
- The art and/or logos may violate the actual photo as well (see sample below)
- The final art can obviously be bigger than the photo (as seen below). However there are no hard specs for this as it depends on the creative involved. In the sample below, the photo is off-center from the art with the main art to the left of the photo. You can make it look however you want depending on brand guidelines.
- The art can also be the same size as the photo (ie, a logo in the corner) If this is desired, we suggest making the art 1800×1200 in size.
- The most important aspect is we have a file that has a transparent hole for an 4×6 ratio photo
- File must be delivered as a layered PSD or 24-bit, transparent PNG file
For iPad shot events:
Design Considerations
- The photo itself will be a 4x3 aspect ratio, so a transparent area must be designed with that size in mind – the photo can be portrait or landscape in design
- The art and/or logos may violate the actual photo as well (see sample below)
- The final art can obviously be bigger than the photo (as seen below). However there are no hard specs for this as it depends on the creative involved. In the sample below, the photo is off-center from the art with the main art to the left of the photo. You can make it look however you want depending on brand guidelines.
- The art can also be the same size as the photo (ie, a logo in the corner) If this is desired, we suggest making the art 1024x768 in size.
- The most important aspect is we have a file that has a transparent hole for an 4×3 ratio photo
- File must be delivered as a layered PSD or 24-bit, transparent PNG file

Please call us as we are happy to answer any questions you might have.
Digital Specs for Lithographic Cards:
IMPORTANT: Please include all support files, including fonts and EPS logos in either PSD at 300dpi Minimum or AI or EPS file.
The two most common problems with art submissions are:
1. Fonts are not included with the fi le (screen fonts and printer fonts must be included for each typeface, or type must be converted to artwork).
2. Customers cut artwork off at the edge of the Active Image Area when the artwork needs to extend to the bleed line for printing purposes.
Download specs here: plastic_specs
HTML Email can be a tricky subject. The HTML used to format emails is not really the same HTML we use to format web pages. Email HTML is more like HTML from 1998, so there are many modern methods we cannot use in an email.
While there are 3-4 major web browsers that we work with in terms of site compliance, there are well over 100 email client/device combinations that we have to worry about.
Generally speaking, Wishoo can put the email together for you if you send us some graphics and any custom text you want included.
However, if you want to design the email, some tips are below.
- Keep it simple. A header graphic and maybe a footer graphic with text in the middle.
- NO Background Images. Many email clients to not support an image behind other text, so this is a no-no. Solid Colors are ok, but no images.
- Keep it around 600px wide for best readability in most clients, such as Outlook that uses a tri-panel layout as well as mobile devices.
- Use real text. In other words, the more real text, and less graphics there are help the spam filtering process. An all graphic email can increase the spam score.
- Remember, custom fonts are a no-no in email, so stick with the standards, such as Times or Arial.
Some samples are below – click to enlarge.
Please call us as we are happy to answer any questions you might have.
To view a demo site, please visit wishoo.com/demo. Use wishoodemo as a retrieval number.
Our microsite design is a ‘template’ or ‘shell’ design that carries over to all pages. The design is completely customized (i.e. we don’t define the header has to be centered and at a certain size) However, once the design is set, it carries over to each page while the application changes per user input.
In looking at the demo, the purple area and the logo is the ‘shell’ while the white area is our application.
The site is mobile compliant, so keeping everything centered helps to adjust to various screen sizes.
Generally speaking, a header graphic of about 800-1000 px wide works great.
We can take any graphics to build the web, such as:
- Layered PSD
- PNG
- JPG
- TIFF
- Illustrator or EPS
Some other samples: (click to launch in a new window)
Please call us as we are happy to answer any questions you might have.
Design Considerations
- The File must be designed as 5x7 inches at 300 dpi (2100 x 1500 px)
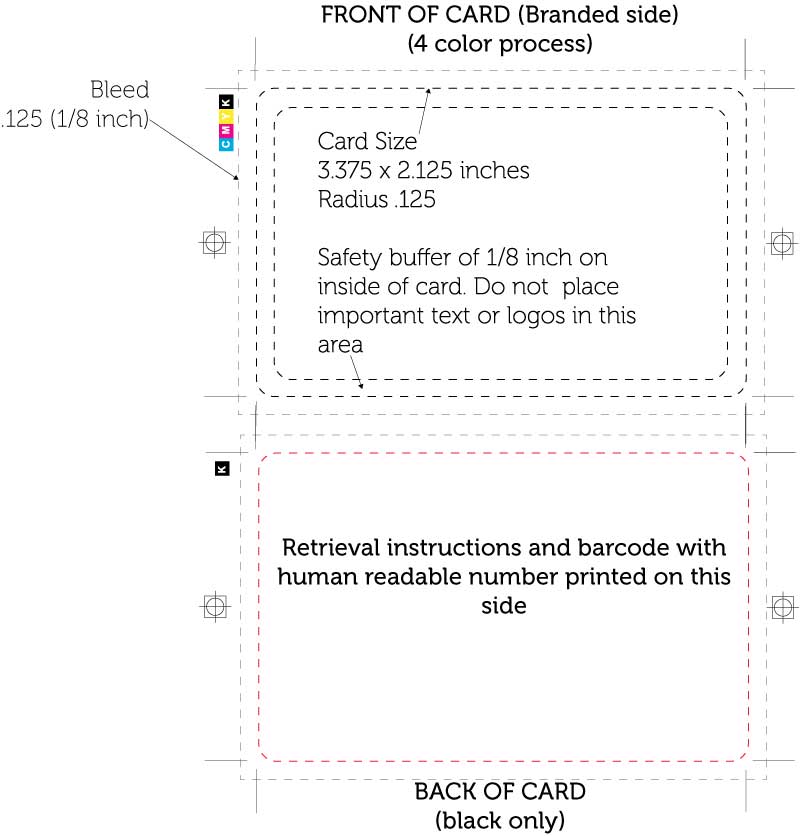
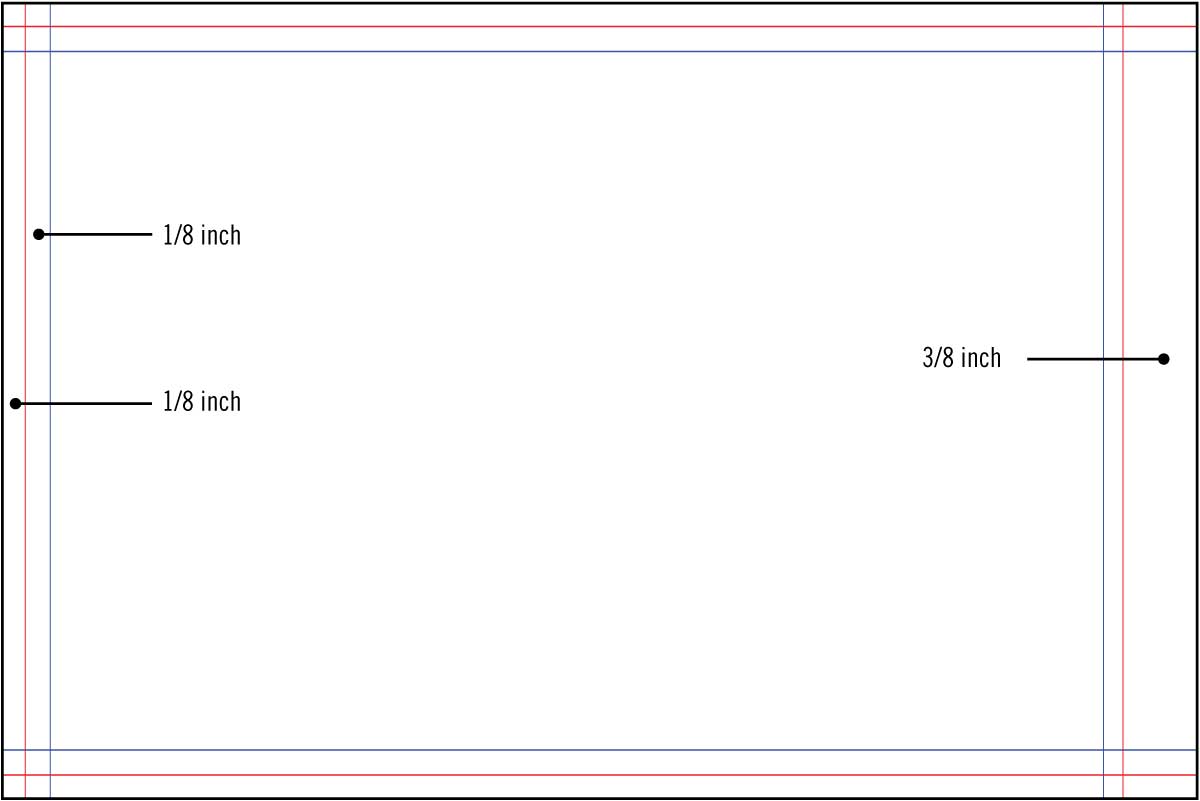
- Our printer will slightly enlarge the image to ensure no white edges are visible, so there will be a bleed area in the design (marked by red line)
- In, addition a safe area should be planned to ensure no important parts of the image (such as text or a logo) are cut off in processing. This area is marked in blue
- The bleed area is 1/8 inch from the edge on 3 sides and 3/8 on the bottom (or right, if landscape)
- The safe area is 1/8 inch in from the bleed area all around
Art Submission
If Wishoo will be generating comp:
- Vector EPS (Illustrator) art in AI or EPS format – ALL FONTS CONVERTED TO OUTLINES
- PSD, TIFF, or JPEGS at 300 DPI for raster graphics
If you want to generate the finished piece,
- All art must comply to the above sizes and submitted as any of the following
- Layered PSD at above specs
- Quark files or files without fonts (InDesign) or fonts NOT converted to outlines (all other graphics) can not be accepted
Design Considerations
- The File must be designed as 4×6 inches at 300 dpi (1800 x 1200 px)
- Our printer will slightly enlarge the image to ensure no white edges are visible, so there will be a bleed area in the design (marked by red line)
- In, addition a safe area should be planned to ensure no important parts of the image (such as text or a logo) are cut off in processing. This area is marked in blue
- The bleed area is 1/8 inch from the edge on 3 sides and 3/8 on the bottom (or right, if landscape)
- The safe area is 1/8 inch in from the bleed area all around
Art Submission
If Wishoo will be generating comp:
- Vector EPS (Illustrator) art in AI or EPS format – ALL FONTS CONVERTED TO OUTLINES
- PSD, TIFF, or JPEGS at 300 DPI for raster graphics
If you want to generate the finished piece,
- All art must comply to the above sizes and submitted as any of the following
- Layered PSD at above specs
- Quark files or files without fonts (InDesign) or fonts NOT converted to outlines (all other graphics) can not be accepted
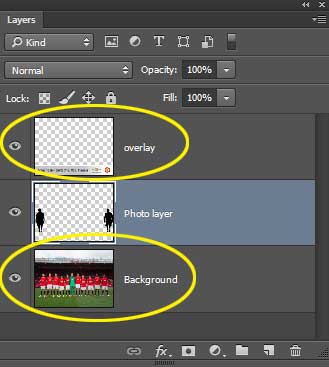
- Chroma Keying is done in 3 layers, the background layer, the subject layer and the overlay layer.
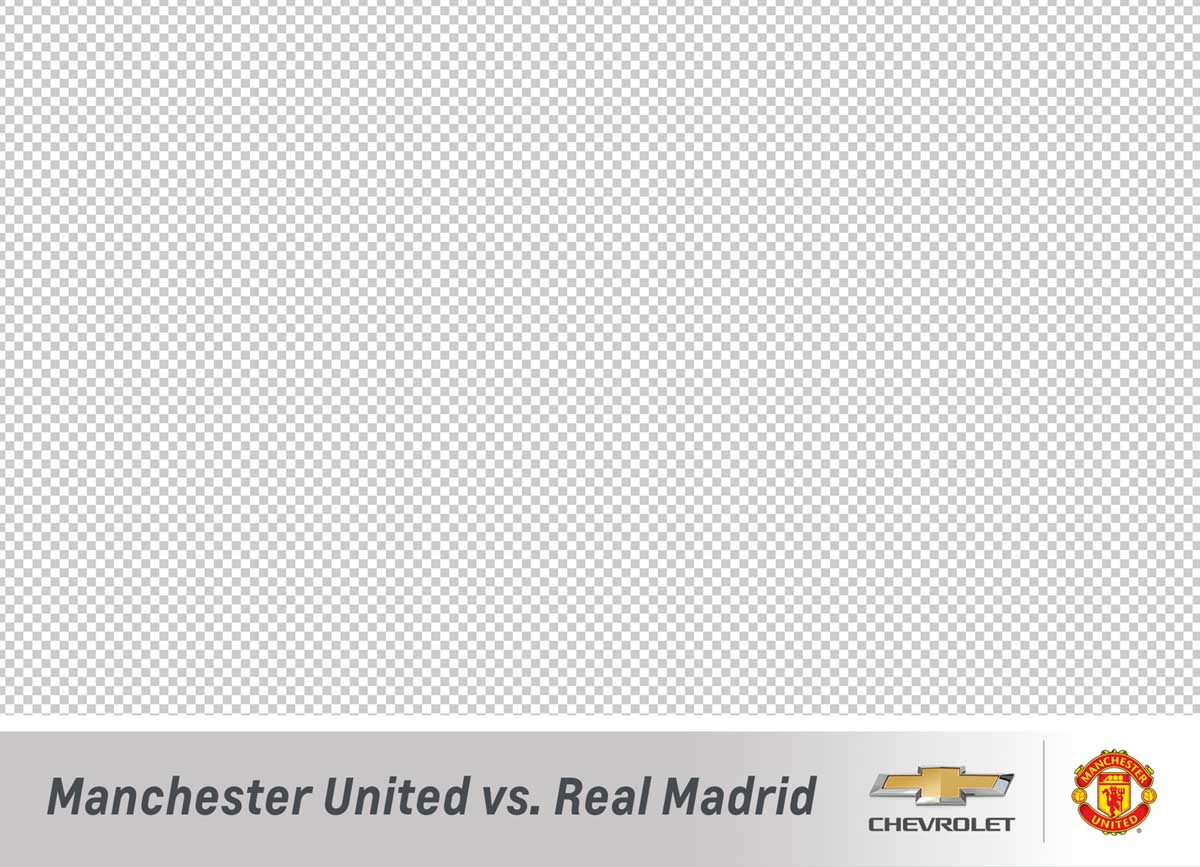
- We will need art for the background and overlay layers.
- Art should be delivered at 1800 x 1200 (4 x 6 at 300 dpi) in layered PSD format for online use. For Print On-Site events combined with Green Screen, please format to the Print On-Site Specs. (for example, please format to the 5×7 print specs, if printing 5×7)
- The Backgrounds layers and overlay layers should be in their own photoshop folders for ease of separation. (see Illustration 1)
- Because this is done repeatedly in a live event environment, the photo has to be easily repeatable. For example, it is very difficult to make the subject look like they are hugging someone since each subject stands differently each time and are of varying heights. It is much easier to make them look like the are simply standing next to someone.
- The best green screen photos feature subjects from the knees up, or higher. We cannot show feet in the photo. This requires green screen on the floor as well as a background and increases the lighting requirement for the event.
- If the photo features a celebrity that the subject is interacting with, the celebrity can be part of the background or the foreground. If part of the background, the celebrity will appear to be behind the subject and visa-versa. In the example below the celeb is part of the foreground and thus appears to be slightly in front of the subject.










Get Social